
<예시_1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
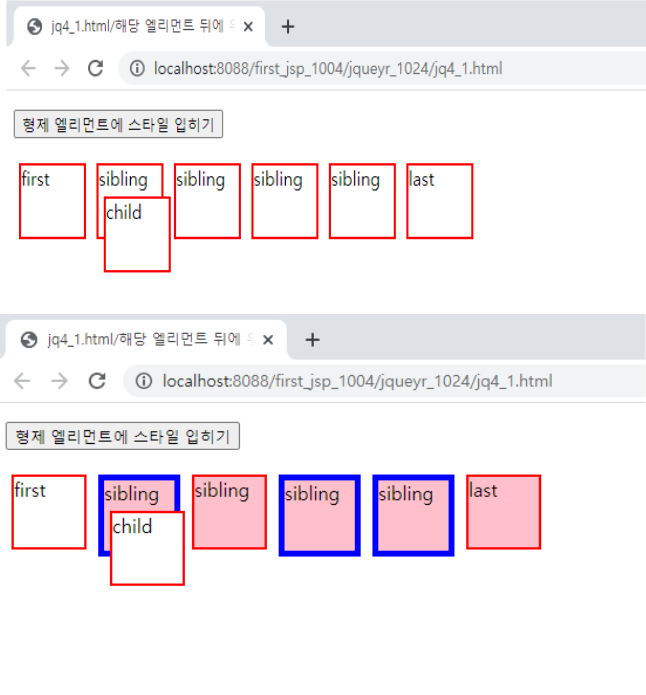
<title>jq4_1.html/해당 엘리먼트 뒤에 위치하는 모든 형제 엘리먼트 찾기</title>
<style>
div, span {
width: 60px;
height: 60px;
margin: 5px;
float: left;
border: 2px red solid;
background: white;
}
.after {
background: pink
}
.selected {
border: 5px blue solid
}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('button').click(function() {
$('div').nextAll().addClass('after');
$('div').nextAll("span").addClass("selected");
});
});
//nextAll():현재 엘리먼트 다음에 존재하는 모든 형제 엘리먼트를 찾음
</script>
</head>
<body>
<p>
<button>형제 엘리먼트에 스타일 입히기</button>
<div id="first">first</div>
<span id="second" class="middle">sibling
<div id="child">child</div>
</span>
<div id="third" class="middle">sibling</div>
<span id="fourth" class="middle">sibling</span>
<span id="fifth" class="middle">sibling</span>
<div id="sixth" class="middle">last</div>
</body>
</html>
↓결과

<예시_2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
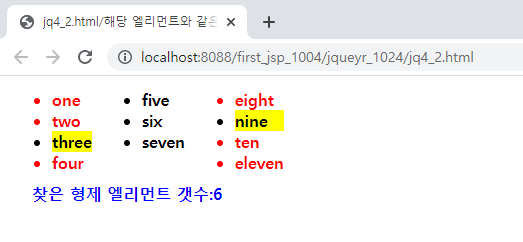
<title>jq4_2.html/해당 엘리먼트와 같은 노드 위치의 모든 엘리먼트 찾기</title>
<style>
ul{float:left; margin:5px; font-size:16px; font-weight:bold;}
p{color:blue; margin:10px 20px; font-size:16px; padding:5px;
font-weight:bolder; clear:left;}
.yellow{background:yellow}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
var len =$('.yellow').siblings()
.css("color","red")
.length;
$('b').text(len);
//형제 엘리먼트이기때문에 one,two, four, eight, ten,eleven
})
//siblings():형제 엘리먼트 중 조건에 맞는 엘리먼트 반환
</script>
</head>
<body>
<ul>
<li>one</li>
<li>two</li>
<li class="yellow">three</li>
<li>four</li>
</ul>
<ul>
<li>five</li>
<li>six</li>
<li>seven</li>
</ul>
<ul>
<li>eight</li>
<li class="yellow">nine</li>
<li>ten</li>
<li>eleven</li>
</ul>
<p>
찾은 형제 엘리먼트 갯수:<b> </b>
</p>
</body>
</html>
↓결과

<예시_3>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
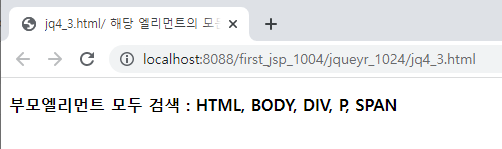
<title>jq4_3.html/ 해당 엘리먼트의 모든 부모 엘리먼트 찾기</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
var result = new Array();
$('b').parents()
.each(function(i) {
result[i] = this.tagName;
});
//$('b').append(result.join(", "));
$('b').append(result.reverse().join(", "));
})
//parent():엘리먼트의 조상 엘리멘트 중 조건에 맞는 엘리먼트 반환
</script>
</head>
<body>
<div>
<p>
<span><b>부모엘리먼트 모두 검색 : </b></span>
</p>
</div>
</body>
</html>
↓결과


<예시_4>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_4.html/해당 엘리먼트에 자식 엘리먼트로 추가하기</title>
<style>
div{float:left; margin:25px}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
var fruits=["apple", "banana","orange","melon"];
var cars =["sonata","grandure","genesis"];
$.each(fruits, function(index, value){
$("#fruits_list").append($("<li>"+value+"</li>"));
});
$.each(cars, function(index, value){
$("<li>"+value+"</li>").appendTo("#car_list");
});
});
//append()와 appendTo()는 같은 동작 수행
//차이점 : 대상 엘리먼트와 콘텐츠를 배치하는 순서
//append() : 함수 호출 전 대상 엘리먼트 기술
//appendTo() : 대상 엘리먼트를 함수의 매개변수로 기술
//each() : DOM기본 LOOP개념을 간결하게 처리, 최소한의 오류발생을 위해 만들어진 함수
</script>
</head>
<body>
<div>
<b>과일</b>
<ul id="fruits_list"></ul>
</div>
<div>
<b>차</b>
<ul id="car_list"></ul>
</div>
</body>
</html>
↓결과

<예시_5>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_5.html/ 해당 엘리먼트에 자식 엘리먼트로 추가하기</title>
<style>
div{float:left; margin:25px};
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
var fruits=["apple", "banana","orange","melon"];
var cars =["sonata","grandure","genesis"];
$.each(fruits, function(index, value){
$("#fruits_list").prepend($("<li>"+value+"</li>"));
});
$.each(cars, function(index, value){
$("<li>"+value+"</li>").prependTo("#car_list");
});
});
//prepend() : 매개변수인 컨텐츠를 첫번째 자식으로 추가, 둘 중 하나 사용가능
//prependTo()과 prepend() 차이점 : 대상 엘리먼트와 컨텐츠 배치 순서
</script>
</head>
<body>
<div>
<b>과일</b>
<ul id="fruits_list"></ul>
</div>
<div>
<b>차</b>
<ul id="car_list"></ul>
</div>
</body>
</html>
↓결과

<예시_6>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_6.html/ 해당 엘리먼트에 자식 엘리먼트로 추가하기</title>
<style>
span{display:block}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//$('span').append($('b'));
$('span').prepend($('b'));
});
//append()로 새로운 엘리먼트를 생성하는것이 아니고 document에
//존재하는 엘리먼트를 추가할 경우에는 내용이 대상 엘리먼트로 이동
</script>
</head>
<body>
<b>사과</b>
<span>과일1 : </span>
<span>과일2 : </span>
</body>
</html>
↓결과


<예시_7>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_7.html/ 해당엘리먼트에 형제 엘리먼트 추가하기</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('header').after($('<div>과일1 : 사과</div>'));
$('<div>과일2 : 바나나</div>').insertAfter($('header'));
//$('header').before($('<div>과일1 : 사과</div>'));
//$('<div>과일2 : 바나나</div>').insertBefore($('header'));
});
//after(), insertAfter() : 특정 노드 뒷 부분에 엘리먼트 삽입
</script>
</head>
<body>
<header><h2>과일</h2></header>
<footer><h3><i>copyright korea.co.kr</i></h3></footer>
</body>
</html>
↓결과


<예시_8>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_8.html/ 해당 엘리먼트를 원하는 엘리먼트로 감싸기</title>
<style>
.border{
border:2px solid red;
margin:10px;
padding:0px 30px;
float: left;
width:60px;
}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('p').wrap("<div class='border'></div>");
//$('p').wrapAll("<div class='border'></div>");
});
//wrap() : 엘리먼트 집합의 모든 엘리먼트 주위를 감싼다
</script>
</head>
<body>
<p>1234</p>
<div>
<p>2345</p>
</div>
<p>3456</p>
<p>4567</p>
</body>
</html>
↓결과


<예시_9>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_9.html/해당 엘리먼트를 원하는 엘리먼트로 바꾸기</title>
<style>
*{margin:10px; padding:0px 30px; width:100px;}
.border{border:2px solid red;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('div.two').replaceWith("<div class='border'>Replace Text</div>");
//$('div.box').replaceWith("<div class='border'>Replace Text</div>");
//$('div.three').replaceWith($('div.one'));
//$('div.box').replaceWith($('div.three'));
});
//replaceWith() : 각 엘리먼트를 지정한 컨텐츠로 대체
</script>
</head>
<body>
<div>
<div class="box one">1234</div>
<div class="box two">2345</div>
<div class="box three">3456</div>
<div class="box four">4567</div>
</div>
</body>
</html>
↓결과




<예시_10>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_10.html/ 해당 엘리먼트 내용 비우기</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(){
$('p').empty();
});
});
//empty() : 텍스트를 포함한 하위 엘리먼트 제거
//p 엘리먼트를 document에서 찾아 p엘리먼트의 하위 엘리먼트 들과 대상이 되는
//엘리먼트 텍스트 노드 삭제
//empty() : 내용은 삭제하지만 p엘리먼트는 남아있음
</script>
</head>
<body>
<button>엘리먼트 삭제</button>
<div>
<p>1111</p>
2222
</div>
<p><span>3333</span></p>
<p>4444</p>
</body>
</html>
↓결과


<예시_11>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_11.html/해당 엘리먼트 제거</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(){
$('p').remove();
})
})
</script>
</head>
<body>
<button>엘리먼트 제거</button>
<div>
<p>1111</p>
2222
</div>
<p><span>3333</span></p>
<p>4444</p>
</body>
</html>
↓결과


<예시_12>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_12.html/ 해당 엘리먼트의 현재위치 확인</title>
<style>
div.abs{width:50px; height:50px; position:absolute;
left:220px; top:35px; background-color:green;
cursor:pointer;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('div.abs').click(function(event){
//offset() : 대상 엘리먼트의 x좌표(left) y좌표(right)확인가능
var offset=$(this).offset();
$('#result').text(this.tagName
+"coords("+offset.left
+", "+offset.top+")"
+" width : "+$(this).width()
//대상 엘리먼트의 가로길이
+" height : "+$(this).height());
//대상 엘리먼트의 세로 길이
});
});
</script>
</head>
<body>
<div id="result"></div>
<div class="abs"></div>
</body>
</html>
↓결과

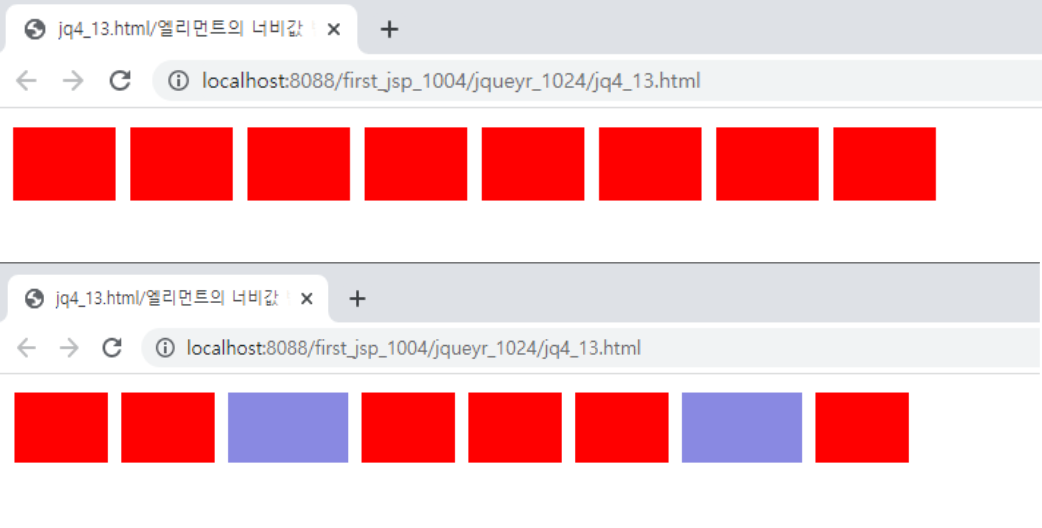
<예시_13>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_13.html/엘리먼트의 너비값 변경</title>
<style type="text/css">
div{width:70px; height:50px; float:left;
background-color:red; cursor:pointer;
margin:5px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//클릭 한번 처리하려면
$('div').one('click',function(){
//width() 인자없이 사용사면 가로 길이 확인가능
//width(int) 인자 사용되면 가로 길이 변경 , 단위:픽셀
$(this).width(90)
//세로 길이도 변경하고 싶다면 .height(int)추가
.css({cursor:"auto", backgroundColor:"#7777dddd"});
});
});
</script>
</head>
<body>
<div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div>
</body>
</html>
↓결과

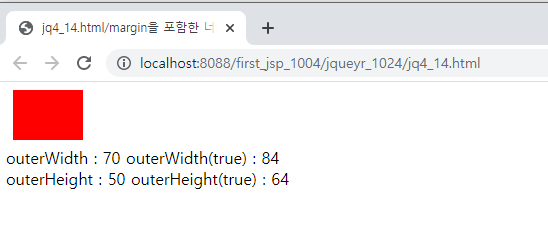
<예시_14>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_14.html/margin을 포함한 너비와 높이 값 확인</title>
<style type="text/css">
div{width:70px; height:50px;
background-color:red; cursor:pointer;
margin:7px; }
span{display:block}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//여러번 사용되는 경우 : 확장 집합 객체 변수에 저장
var div=$('div:first');
$('#result1').text("outerWidth : "+div.outerWidth()+
" outerWidth(true) : "+div.outerWidth(true));
//margin포함 넓이
$('#result2').text("outerHeight : "+div.outerHeight()+
" outerHeight(true) : "+div.outerHeight(true));
})
</script>
</head>
<body>
<div></div>
<span id="result1"></span>
<span id="result2"></span>
</body>
</html>
↓결과

<예시_15>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_15.html/ DOM 엘리먼트에 이벤트 적용</title>
<style>
ul{float:left; margin:30px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('a').bind('click',function(){
$('img').attr("src",$(this).attr("href"));
return false;
});
});
//bind() : 엘리먼트의 이벤트 핸들러로 지정
//해당 엘리먼트에 원하는 이벤트 적용 가능
</script>
</head>
<body>
<ul>
<li><a href="../images/im11.jpg">111</a>
<li><a href="../images/im12.jpg">222</a>
</ul>
<img/>
</body>
</html>
↓결과

<예시_16>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_16.html/DOM엘리먼트 하나에 여러가지 이벤트 적용</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//korea1에 이벤트 3개 삽입
$('#korea1').bind({
mouseout : function(){
$('#korea1').attr("src","../images/but1.gif");
},
mouseover : function(){
$('#korea1').attr("src","../images/but2.gif");
},
click : function(){
alert("click");
}
});
});
</script>
</head>
<body>
<img id="korea1" alt="button1" src="../images/but1.gif">
</body>
</html>
↓결과

<예시_17_1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_17.html/ 이벤트 객체</title>
<style>
img{width:140px; height:120px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('img').one('click',function(event){ //한번만 수행 가능
//.bind 계속 클릭하면 계속 반복됨
var $target = $(this); //동일 의미$(evnet.target);
$target.width($target.width()*2);
$target.height($target.height()*2);
});
});
</script>
</head>
<body>
<img src="../images/im18.jpg">
</body>
</html>
↓결과

<예시_17_2>
3번만 확대
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_17.html/ 이벤트 객체</title>
<style>
img{width:140px; height:120px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
var count=0;
$(function(){
$('img').bind('click',function(event){ //한번만 수행 가능
/* .bind 계속 클릭하면 계속 반복됨 */
var $target = $(this); //$(evnet.target);
$target.width($target.width()*2);
$target.height($target.height()*2);
count++;
if(count>=3){
$target.unbind();
}
});
});
</script>
</head>
<body>
<img src="../images/im18.jpg">
</body>
</html>
<예시_18>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_18.html/클릭할때마다 서로 다른 동작함수 호출</title>
<style>
img{width:200px; height:250px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('img').toggle(
function(event) {
$(event.target).css('opacity',0.4);
},
function(event){
$(event.target).css('opacity',1.0);
});
});
//toggle() : 엘리머트에 클릭 이벤트가 발생할때
// 두개 이상의 나열된 동작 함수들을 순서대로 번갈아 실행
//opcity:요소의 투명도 설정 , 기본값:1, 낮을 수록 투명도가 높아짐
</script>
</head>
<body>
<img src="../images/e.jpg">
</body>
</html>
<예시_19>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_19.html/ 더블클릭 이벤트</title>
<style>
img{width:40px; height:30px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
var count =0;
$(function(){
$('img').dblclick(function(event){ //한번만 수행 가능
var $target = $(event.target); //$(evnet.target);
$target.width($target.width()+20);
$target.height($target.height()+20);
count++;
if(count>=5){
$target.unbind();
}
});
});
//dblclikc() : 마우스 포인터가 대상 엘리먼트에 있고
//더블클릭했을때 전달되는 이벤트 처리
</script>
</head>
<body>
<img src="../images/im18.jpg">
</body>
</html>
↓결과

<예시_20>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_20.html/클릭하면 파란색, 놓으면 빨간색으로 변경</title>
<style>
div{width:70px; height:50px; float:left;
background-color:#cccc66; cursor:pointer;
margin:5px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('div').mousedown(function(event){
$(event.target).css('backgroundColor','blue');
});
$('div').mouseup(function(event){
$(event.target).css('backgroundColor','red');
});
/* 동일의미
$('div').bind({
mousedown : function(event){
$(event.target).css('backgroundColor','blue');
},
mouseup : function(event){
$(evnet.target).css('backgroundColor','red');
}
}); */
});
//mousedown() : 특정 엘리먼트 위에 마우스 포인터가 있는 상태에서
// 클릭시 처리를 실행하도록 하는 이벤트
</script>
</head>
<body>
<div></div><div></div><div></div><div></div><div></div>
</body>
</html>
↓결과

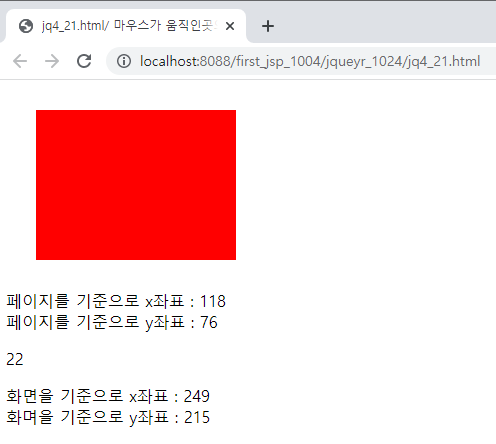
<예시_21>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq4_21.html/ 마우스가 움직인곳의 위치 확인</title>
<style>
div{width:200px; height:150px;
background-color:red; cursor:pointer;
margin:30px; }
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('div').mousemove(function(event){
$('p:first').html('페이지를 기준으로 x좌표 : '+event.clientX
+'<br>페이지를 기준으로 y좌표 : '+event.clientY+'<br>');
$('p:last').html('화면을 기준으로 x좌표 : '+event.screenX
+'<br>화며을 기준으로 y좌표 : '+event.screenY+'<br>');
});
});
</script>
</head>
<body>
<div></div>
<p>11</p>
<p>22</p>
<p>33</p>
</body>
</html>
↓결과

'UI > JavaScript' 카테고리의 다른 글
| 221026_JavaScript_JQUERY_국비_Ajax (0) | 2022.10.26 |
|---|---|
| 221025_JavaScript_JQUERY_국비_자바스크립트 객체 및 배열 (0) | 2022.10.25 |
| 221021_JavaScript_JQUERY_국비_attribute2 (0) | 2022.10.21 |
| 221020_JavaScript_JQUERY_국비_selector/ attribute (0) | 2022.10.20 |
| 220929_JavaScript_국비_Image Loading/Mouse Event /localStorage/ sessionStorage (1) | 2022.09.29 |



