
selector(셀렉터)
- 문서 내에 원하는 엘리먼트를 쉽게 식별하고 이를 추출하기 위해 jQuery에서 제공하는 기술
- 기본 셀렉터
| 셀렉터 | 의미 |
| * | 모든 엘리먼트와 일치 |
| E | 태그명이 E인 모든 엘리먼트와 일치 |
| E F | E의 자손이면서 엘리먼트이름이 F인 모든 엘리먼트 |
| E > F | E바로 아래 F 엘리먼트 |
| E+F | E의 형제 엘리먼트로 바로 다음 형제 F 엘리먼트 |
| E~F | E의 형제 엘리먼트로 다음에 나오는 모든 F 엘리먼트 |
| E:has(F) | 엘리먼트 F의 자손을 한개 이상가지고 있는 모든 E 엘리먼트 |
| E.C | 클래스명 C를 가지고 있는 모든 엘리먼트 |
| *.C | 클래스명 C를 가지고 있는 모든 엘리먼트 |
| E#i | 아이다가 i인 모든 E 엘리먼트 |
| *#I | 아이디가 i인 모든 엘리먼트 |
| E[A] | 어트리뷰트 A를 가지고있는 모든 E 엘리먼트 |
| E[A=V] | 어트리뷰트 A의 값이 V인 모든 E 엘리먼트 |
| E[A^=V] | 어트리뷰트 A의 값이 V로 시작하는 모든 E 엘리먼트 |
| E[A$=V] | 값이 V로 끝나는 어트리뷰트 A를 가지고 있는 모든 E엘리먼트 |
| E[A*=V] | 값이 V를 포함하는 어트리뷰트 A를 가지고 있는 모든 E엘리먼트 |
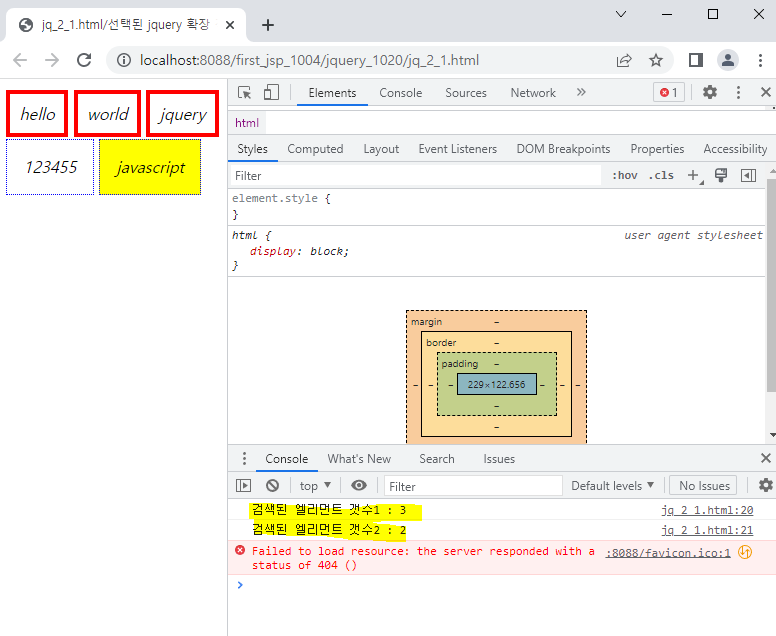
<예시_1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_1.html/선택된 jquery 확장 객체 집합에서 자손 엘리먼트에 스타일 시트 적용</title>
<style type="text/css">
em{font-size:12pt; line-height:40pt;}
#abc{background-color:#ff0;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('div em').css('border', '3pt solid #f00')
.css('padding','7pt 7pt 7pt 7pt');
$('span em').css('border', '1pt dotted #00f')
.css('padding','12pt 12pt 12pt 12pt');
console.log("검색된 엘리먼트 갯수1 : "+$('div em').length);
console.log("검색된 엘리먼트 갯수2 : "+$('span em').length);
});
</script>
</head>
<body>
<div>
<!-- em태그 자체가 이탤릭체 -->
<em>hello</em>
<em>world</em>
<em>jquery</em>
</div>
<span>
<em>123455</em>
<em id="abc">javascript</em>
</span>
</body>
</html>
↓결과

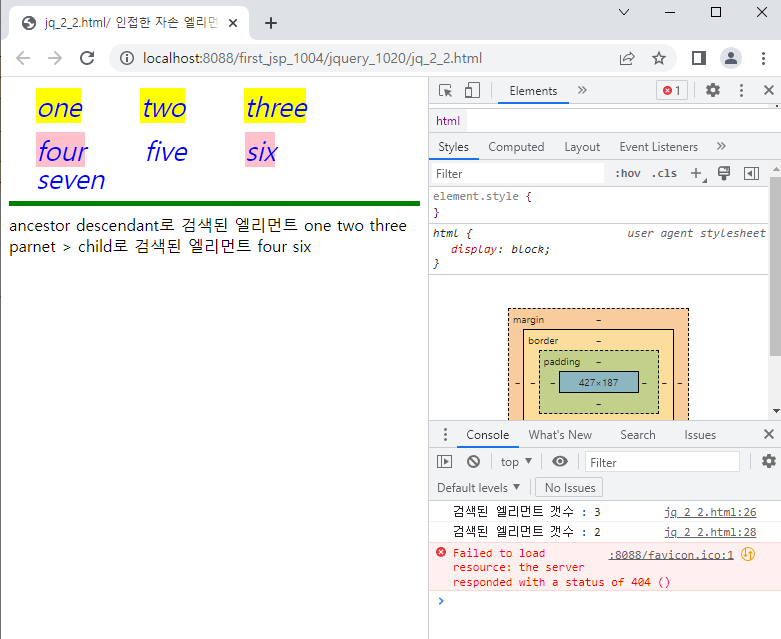
<예시_2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_2.html/ 인접한 자손 엘리먼트 노드로 추가하기</title>
<style type="text/css">
em {
font-size: 20pt;
line-height: 20pt;
margin: 20pt;
color: blue;
}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('p em').css('background-color', 'yellow').each(function() {
/* p em이 가지고 있는 text 추가 */
$('.result1').append($(this).text() + "\n");
});
$('div > em').css('background-color', 'pink').each(function() {
$('.result2').append($(this).text() + "\n");
});
/* 조상과 자손을 의미 */
console.log("검색된 엘리먼트 갯수 : " + $('p em').length);
/* 부모와 자식, 한단계 밑에 있는 자식을 의미 */
console.log("검색된 엘리먼트 갯수 : " + $('div > em').length);
});
</script>
</head>
<body>
<p>
<em>one</em>
<em>two</em>
<span><em>three</em></span>
</p>
<div>
<em>four</em>
<span><em>five</em></span>
<em>six</em>
<span><em>seven</em></span>
</div>
<hr size="5" color="green">
<div>
<span> ancestor descendant로 검색된 엘리먼트</span>
<span class="result1"></span>
</div>
<div>
<span> parnet > child로 검색된 엘리먼트</span>
<span class="result2"></span>
</div>
</body>
</html>
↓결과

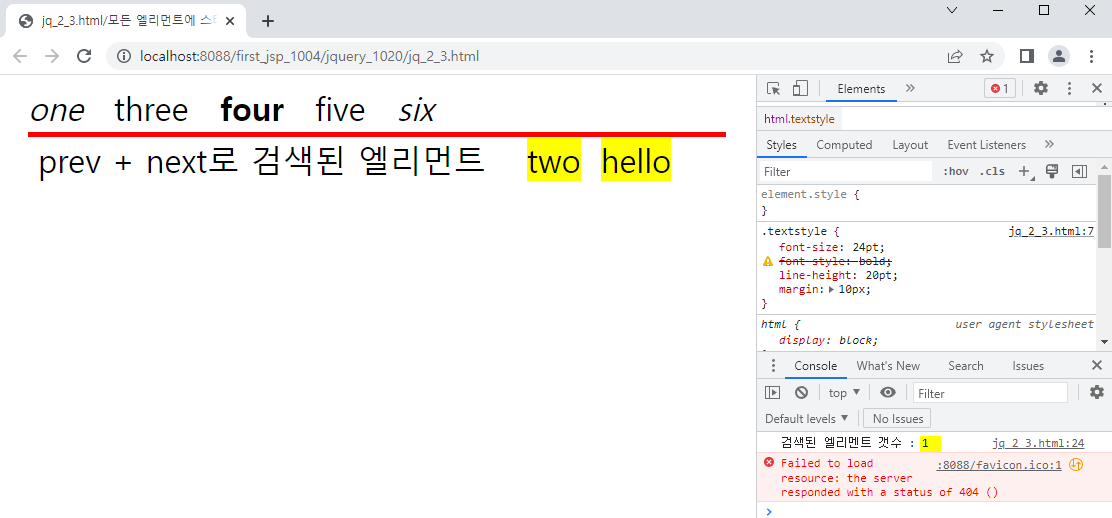
<예시_3>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_3.html/모든 엘리먼트에 스타일 적용하고 인접한 형제 노드 추가</title>
<style type="text/css">
.textstyle {
font-size: 24pt;
font-style: bold;
line-height: 20pt;
margin: 10px;
}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('*').addClass('textstyle')
$('em+a').css('background-color', 'yellow').each(function() {
$(this).appendTo('.result1');
});
console.log("검색된 엘리멘트 갯수 : " + $('em + a').length);
});
</script>
</head>
<body>
<em>one</em>
<a>two</a>
<a>three</a>
<b>four</b>
<a>five</a>
<em>six</em>
<a>hello</a>
<hr size="5" color="red">
<div>
<span>prev + next로 검색된 엘리먼트</span> <span class="result1"></span>
</div>
</body>
</html>- addClass(classname) : 해당 classname을 가진 클래스 속성 추가, 이벤트가 발생한 노드에 선언된 클래스를 적용시킴
- .appendTo() : $(A).appendTo(B) : A가 B사이의 마지막에 추가됨
↓결과

<예시_4>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_4.html/조건에 만족하는 첫번째, 마지막 엘리먼트에 스타일 적용</title>
<style type="text/css">
table{table-layout:auto; width:80%;}
td{color:blue; font-weight:bold;}
.selectedstyle{color:red; font-size:20pt; background-color:pink;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('tr:first').addClass('selectedstyle');
$('tr:last').addClass('selectedstyle');
console.log("조건에 만족하는 첫번째 엘리먼트 : "+$('tr:first').text());
console.log("조건에 만족하는 마지막 엘리먼트 : "+$('tr:last').html());
});
</script>
</head>
<body>
<table>
<tr><td>one</td></tr>
<tr><td>two</td></tr>
<tr><td>three</td></tr>
<tr><td>four</td></tr>
<tr><td>five</td></tr>
<tr><td>six</td></tr>
</table>
</body>
</html>- td의 우선순위가 높아서 selectedstyle클래스의 color속성은 적용되지 않음
↓결과

<예시_5>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_5.html/ 조건에 만족하는 짝수와 홀수에 위치한 엘리먼트에 스타일 적용하기</title>
<style type="text/css">
table{table-layout:auto; width:50%;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* even :짝수, index번호는 0부터 시작, 0은 짝수 취급 */
$('tr:even').css('background-color','#dd333355');
/* odd:홀수 */
$('tr:odd').css('background-color','green');
});
</script>
</head>
<body>
<table>
<tr><td>zero</td></tr>
<tr><td>one</td></tr>
<tr><td>two</td></tr>
<tr><td>three</td></tr>
<tr><td>four</td></tr>
<tr><td>five</td></tr>
</table>
</body>
</html>
↓결과

<예시_6>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_6.html/ n번째로 일치하는 엘리먼트에 스타일 적용</title>
<style type="text/css">
table{table-layout:auto; width:75%;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('td:eq(2)').css('background-color','#00ff00');
$('td:eq(4)').css('background-color','#33dddd');
$('td:eq(7)').css('background-color','#dd3333');
});
</script>
</head>
<body>
<table>
<tr><td>zero</td></tr>
<tr><td>111</td></tr>
<tr><td>222</td></tr>
<tr><td>333</td></tr>
<tr><td>4444</td></tr>
<tr><td>5555</td></tr>
<tr><td>6666</td></tr>
<tr><td>7777</td></tr>
<tr><td>8888</td></tr>
</table>
</body>
</html>
↓결과

<예시_7>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_7.html/ n번쨰 엘리먼트 이후 또는 이전에 위치한 엘리먼트 스타일 해제</title>
<style type="text/css">
table{table-layout:auto; width:75%;}
.textstyle{color:blue; font-weight:bold;
background-color:#cccc66;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('td').addClass('textstyle');
/* lt(index) : index값보다 작은 */
$('td:lt(2)').removeClass('textstyle');
/* gt(index) : index값보다 큰 */
$('td:gt(4)').removeClass('textstyle');
});
/* removeClass() : jQuery확장 객체 집합에 속한 모든 엘리먼트에
하나 이상의 클래스를 제거*/
</script>
</head>
<body>
<table>
<tr><td>0000</td></tr>
<tr><td>1111</td></tr>
<tr><td>2222</td></tr>
<tr><td>3333</td></tr>
<tr><td>4444</td></tr>
<tr><td>5555</td></tr>
</table>
</body>
</html>
↓결과

<예시_8>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_8.html / 첫번째, 마지막 자식 엘리먼트에 스타일 적용하기</title>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
/* $(document).ready(function(){
$('div span:first-child, div span:last-child')
.css('text-decoration', 'underline')
.css('color','red')
.css('font-size','20pt');
}); → 체인 방식*/
$(document).ready(function(){
$('div span:first-child, div span:last-child')
.css({'text-decoration': 'underline'
,'color':'red'
,'font-size':'20pt'});
/* mpa 방식 */
});
</script>
</head>
<body>
<div>
<span>0000</span>
<span>1111</span>
<span>2222</span>
<span>3333</span>
</div>
<div>
<span>4444</span>
<span>5555</span>
<span>6666</span>
<span>7777</span>
<span>8888</span>
</div>
</body>
</html>
↓결과

<예시_9>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_9.html/ n번째 혹은 짝수 또는 홀수 자식 엘리먼트 검색</title>
<style type="text/css">
/* div태그를 왼쪽으로 붙임 */
div{float:left;}
span{color:red;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('ul li:nth-child(2)').append('<span> -2nd!</span>');
$('ul li:nth-child(even)').css('backgroundColor','pink');
$('ul li:nth-child(odd)').css('backgroundColor','#3377dd55');
});
</script>
</head>
<body>
<div>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
<div>
<ul>
<li>444</li>
</ul>
</div>
<div>
<ul>
<li>555</li>
<li>666</li>
<li>777</li>
<li>888</li>
<li>999</li>
</ul>
</div>
<div>
<ul>
<li>123</li>
<li>234</li>
<li>345</li>
<li>456</li>
<li>567</li>
</ul>
</div>
</body>
</html>
↓결과

<예시_10>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_10.html/조건에 반대되는 엘리먼트 검색</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* $('input:not(:checked)+span').css('background-color','#cccc66'); */
/* 반대되는 코드 */
$('input:checked+span').css('background-color','#cccc66');
/* not()셀렉터 : 인자로 주어진 조건에 반대되는 엘리먼트 추출 */
});
</script>
</head>
<body>
<div>
<input type="checkbox" name="fruit"><span>사과</span>
</div>
<div>
<input type="checkbox" name="fruit"><span>바나나</span>
</div>
<div>
<input type="checkbox" name="fruit" checked="checked">
<span>복숭아</span>
</div>
<div>
<input type="checkbox" name="fruit"><span>수박</span>
</div>
</body>
</html>
↓결과

attribute
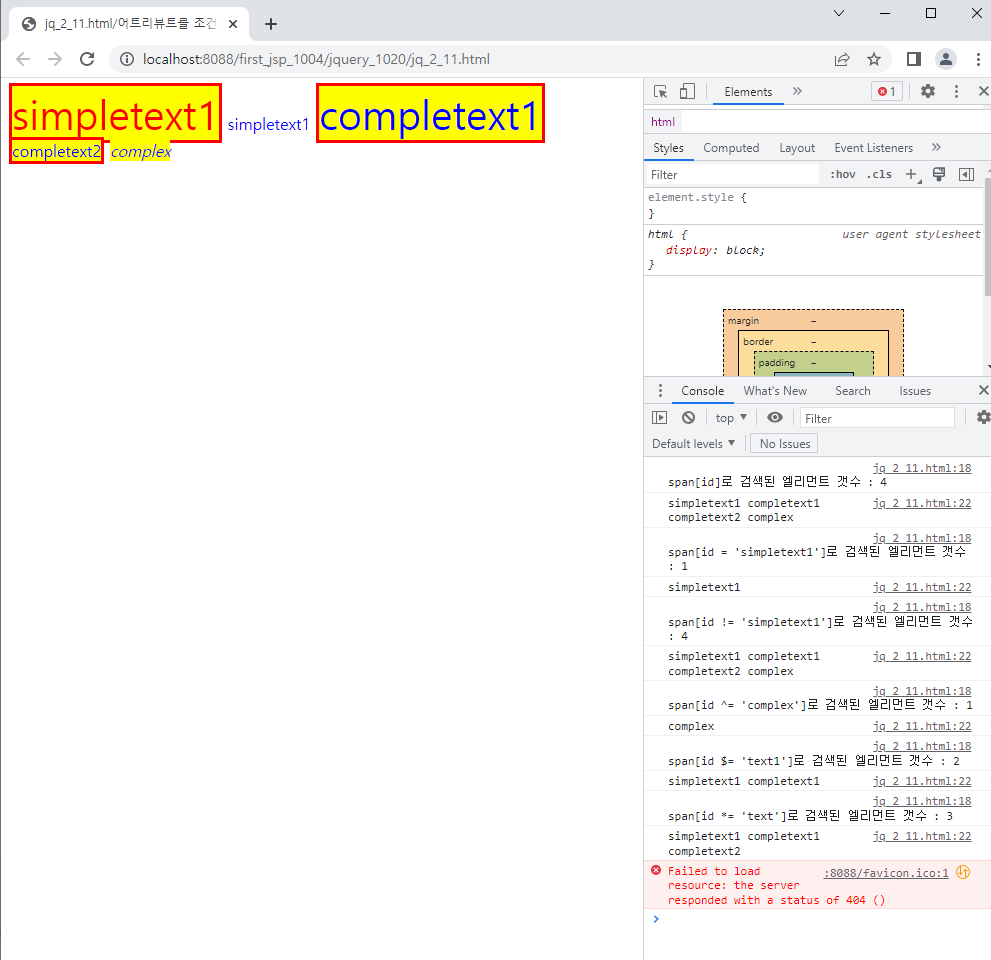
<예시_1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_11.html/어트리뷰트를 조건으로 제시하여 엘리먼트 찾기</title>
<style type="text/css">
.spotlight{background-color:#ff0;}
.redtext{color:#f00;}
.bluetext{color:#00f;}
.largetext{font-size:30pt;}
.italictext{font-style:italic;}
.box{border: 3px solid #f00}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
var output = function(selector){
var resultText="";
console.log("\n"+selector+"로 검색된 엘리먼트 갯수 : "+$(selector).length);
$(selector).each(function(){
resultText +=$(this).text()+"\t";
});
console.log(resultText+"\n");
};
$(document).ready(function(){
$('span[id]').addClass('spotlight');
$('span[id = "simpletext1"]').addClass('redtext');
$('span[id != "simpletext1"]').addClass('bluetext');
$('span[id ^= "complex"]').addClass('italictext');
$('span[id $= "text1"]').addClass('largetext');
$('span[id *= "text"]').addClass('box');
output("span[id]");
output("span[id = 'simpletext1']");
output("span[id != 'simpletext1']");
output("span[id ^= 'complex']");
output("span[id $= 'text1']");
output("span[id *= 'text']");
})
</script>
</head>
<body>
<span id="simpletext1">simpletext1</span>
<span class="simpletext2">simpletext1</span>
<span id="completext1">completext1</span>
<span id="completext2">completext2</span>
<span id="complex">complex</span>
</body>
</html>
↓결과

<예시_2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_12.html/jquery 정의 필터 셀렉터를 이용해 폼 요소 다루기</title>
<style type="text/css">
div{padding:5px 5px 5px 5px}
.item{float:left; width:100px}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* id가 regBtn인 button이 클릭되면 실행 */
$('#regBtn:button').click(function(){
/* button은 엘리먼트 중 type 어트리뷰트값이 button인 엘리먼트를 찾는
jquery 정의 셀렉터*/
invalidItem();
clearInput();
});
function invalidItem(){
if($('#userId:text').prop('value')==""){
alert("아이디를 입력하세요");
return;
}
/* 동일 의미 */
var userName =$('#userName:text').prop('value');
if(userName==""){
alert("이름을 입력하세요");
return;
}
/* val() : 선택한 양식의 값을 가져옴 */
if($("#pwd:password").val()==""||
$("#pwdConfirm:password").val() =="") {
alert("암호와 비교 암호를 입력하세요");
return;
}
if($("#pwd:password").val()!=
$("#pwdConfirm:password").val()){
alert("암호가 일치하지 않습니다");
return;
}
alert(userName+"님 회원가입 완료");
return;
}
function clearInput(){
// $('#userId:text').prop('value','');
$('#userId:text').val("");
$('#userName:text').prop('value','');
$('#pwd:password').prop('value','');
$('#pwdConfirm:password').prop('value','');
}
});
</script>
</head>
<body>
<div><span class="item">아이디 *</span><input id="userId" type="text"></div>
<div><span class="item">이름 *</span><input id="userName" type="text"></div>
<div><span class="item">비밀번호 *</span><input id="pwd" type="password"></div>
<div><span class="item">비밀번호 확인 *</span><input id="pwdConfirm" type="password"></div>
<input type="button" id="regBtn" value="회원가입">
</body>
</html>
↓결과

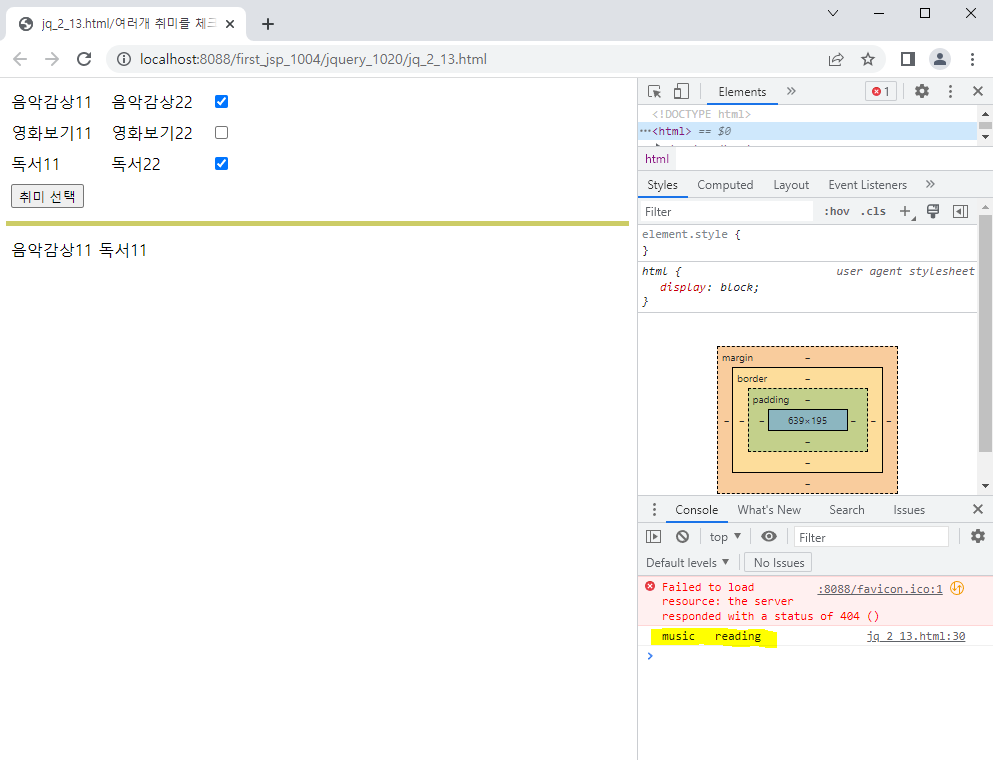
<예시_3>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq_2_13.html/여러개 취미를 체크박스에서 선택하기</title>
<style>
div {
padding: 5px 5px 5px 5px
}
.item {
float: left;
width: 100px;
}
</style>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#selectBtn:button').click(function() {
var checkedList = "";
var checkedConsole = "";
$("input[name='hobby']:checkbox:checked").each(function() {
checkedList += $(this).prev().text() + "\t";
/* prev() : 이 객체를 기준으로 이전 엘리먼트인 span의 text를 얻어옴 */
/* checkedList += $(this).next().text() + "\t"; */
/* next() : 이 객체를 기준으로 이후 엘리먼트인 spant의 text를 얻어옴 */
checkedConsole += $(this).val() + "\t";
});
$('#contents').html(checkedList);
console.log(checkedConsole);
});
});
</script>
</head>
<body>
<div>
<span class="item">음악감상11</span>
<input type="checkbox" name="hobby" value="music">
<span class="item">음악감상22</span>
</div>
<div>
<span class="item">영화보기11</span>
<input type="checkbox" name="hobby" value="movie">
<span class="item">영화보기22</span>
</div>
<div>
<span class="item">독서11</span>
<input type="checkbox" name="hobby" value="reading">
<span class="item">독서22</span>
</div>
<div>
<input type="button" id="selectBtn" value="취미 선택">
</div>
<hr size="5" color="#cccc66">
<div id="contents">결과</div>
</body>
</html>
↓결과

<span대신 label했을때 결과>
<div>
<!-- <span class="item">영화보기11</span> -->
<label><input type="checkbox" name="hobby" value="movie">영화보기1</label>
<label>영화보기2<input type="checkbox" name="hobby" value="movie"></label>
<!-- <span class="item">영화보기22</span> -->
</div>
↓결과

'UI > JavaScript' 카테고리의 다른 글
| 221024_JavaScript_JQUERY_국비_event1 (0) | 2022.10.24 |
|---|---|
| 221021_JavaScript_JQUERY_국비_attribute2 (0) | 2022.10.21 |
| 220929_JavaScript_국비_Image Loading/Mouse Event /localStorage/ sessionStorage (1) | 2022.09.29 |
| 220928_JavaScript_국비_JSON/Canvas (0) | 2022.09.28 |
| 220927_JavaScript_국비_BOM2 (0) | 2022.09.27 |



